88x31 button updated!
Well… Aura gifted me an animated 88x31 button right after I published my first. The old link will continue to work, but there’s a new animated version now!
Now available from my links page!
Well… Aura gifted me an animated 88x31 button right after I published my first. The old link will continue to work, but there’s a new animated version now!
Now available from my links page!
I’ve been collecting 88x31 buttons for a while but I never had one of my own for this site.
Which, well, isn’t actually true, I did make one back in September 2024, I just neglected to actually share it. 😅
…until now!
I think it’s pretty cute and nice and if you want you can put it on your website to link to me!
BTW does your site have RSS and/or Atom feeds? Modern web browsers not having feed buttons getting you down? Need a good way to advertise as such?
I pixelled some basic little buttons (in 1x and 2x density) like how I remember them being back in the day!
![]()
![]()
These can be used, with support for high-DPI displays, like this:
<img src="/img/rss.gif" srcset="/img/rss@2x.png 2x" alt="RSS" width="32" height="11" decoding="async" loading="lazy" />
<img src="/img/atom.gif" srcset="/img/atom@2x.png 2x" alt="Atom" width="38" height="11" decoding="async" loading="lazy" />
The 1x images are gifs, because gifs manage to be smaller than pngs at that size, while at 2x density, png wins. SVGs are provided in case you want to modify these further, but are much larger than the raster images. Text is based on the free Visitor font, a real classic.
Individual files:
You may use these however you wish. Those who care may consider these licensed under the Creative Commons Zero license.
I keep finding myself struggling with the same problem, which is that I find it difficult to start something if I’m not sure I can finish it
maybe it sounds like a #humblebrag but it totally isn’t, it’s a massive impediment to getting better at stuff by starting out not being so good at it, or to accomplishing things that I can’t confidently polish off in an evening
so, yeah, with this refresh of my site, and this blog, I’m trying to just do the next bit, whatever it is, and accept that as progress even if it feels imperfect. I don’t have to have suddenly launched a next-generation, kickass version of this in the handful of weeks since cohost’s demise was telegraphed, I have done enough, and I will continue to do enough
relatedly, this post lives in the cohost post template not because it was posted to cohost, sadly that is no longer an option, but because it’s the only post style the site currently has other than the one for the art gallery
and that’s okay, because I can write here, and you can read it, and that is enough. I just have to keep being okay with taking the next step
and if nothing else, that is a massive success. Twitter was part of my life for more than a decade, I met my wife on it for goodness’ sake. sadly, by 2021 it felt like the worst place to be on the internet. where you go to get in arguments with strangers for no reason
do I regret leaving Twitter once cohost became home, and once a certain billionaire took it over? in spite of the artists and acquaintances I’ve lost touch with, no, it’s done a lot for my personal health
so, for the short time it has been around, cohost felt like the place for me. assc’s manifesto still resonates in spite of their ultimate lack of success with it
the lack of numbers convinced me to turn off notifications for other platforms, and reduce the noise I have incurred by life with the ambient internet, I have no evidence but I would swear to you that my average resting heart rate is lower as a consequence
the comment structure made it feel like a place you could have conversations in context, with people, instead of shouting them out loud in a room filled with noise
frankly I always had anxiety around whether I was “mutuals” with people on Twitter, and on here? that wasn’t a thing, what a freeing experience
for all this and more I will be forever grateful to @staff for giving this a shot. I hope they can get the rest they deserve after all they’ve dealt with these past two years
so what are we left with, in cohost’s absence? a lot of people are retreating to Bluesky, some even to Twitter. hell, someone asked me for my Instagram the other day. none of those really strike me as home.
I’ve been on the fediverse the whole time. it’s still the fediverse. it makes a lot of the same tradeoffs as Twitter and its clones. it’s open source but in the way where nobody can practically steer it except one guy. don’t get me wrong, it’s a lot better, but this doesn’t feel like home. perhaps the Website League’s vision will bear some fruit, we’ll see
there’s a movement to the archaic internet, of RSS feeds, weblogs, link buttons and webrings, and I am participating in that with some degree of hope. back to the days of going on the internet, rather than the internet always being a waiting queue of content. I hope it’ll stick, and I hope basic HTML can become a form of baseline computer literacy again as it was in the 90s
whatever’s next, I hope it can be ours, and I hope to see you there.
thanks, cohost
this is the first post that I am making in the cohost editor and which I will be posting to cohost.org/ticky and to drac.at/posts simultaneously
I plan to make this a more regular blog over time, but for now it’s mainly an archive preserving some of my favourite CSS crimes and cohost posts
I wanted to get this in before cohost goes away so I can cross-link them for when cohost goes read-only
I’ve done my best to achieve parity with the cohost format, which thankfully hasn’t been too difficult due to them using CommonMark (nice one @staff) and me never bothering to use the fancy math syntax
if you’re subscribed to the main drac.at feed, you don’t need to do anything; that’ll still show you everything I put here. for those who are more choosy, there are separate feeds for my art gallery and this posts section, and in both RSS and Atom formats
once again, working to accept progress above perfection. a better web is possible.
◍ + 👨🦲 are becoming Plungus™
Learn More
why is peeper blurred radially?
simple, it is because://

👆
he spin
Windows XP End of Support is on April 8th, 2014. Click Here to learn more.
Don't show this message againsega: we want this racing game to have a soundtrack that resonates with today’s teens
richard jacques: makes sense
sega: we also do not have the budget to license a single song
richard jacques: who does
sega: can you pretend to be will smith and oasis
richard jacques: sure
richard jacques: here’s a buttrock song about having sex with a car, is this what you meant?
sega: see this is why we come to you, richard
WARNING: This product contains chemicals known to the State of California to cause cancer and birth defects or other reproductive harm.
Feat. @numberonebug
What???: Check out this post.
Note: Don't see anything? Frogress Bar Simulator 2023 does not work with reduced motion enabled.

frogress bar
The free, dairy encyclopaedia that anyone can edit
You may be familiar, even if merely by reputation, with Sonic the Hedgehog (2006), a colossal disaster of a game which has been much dissected over the years.
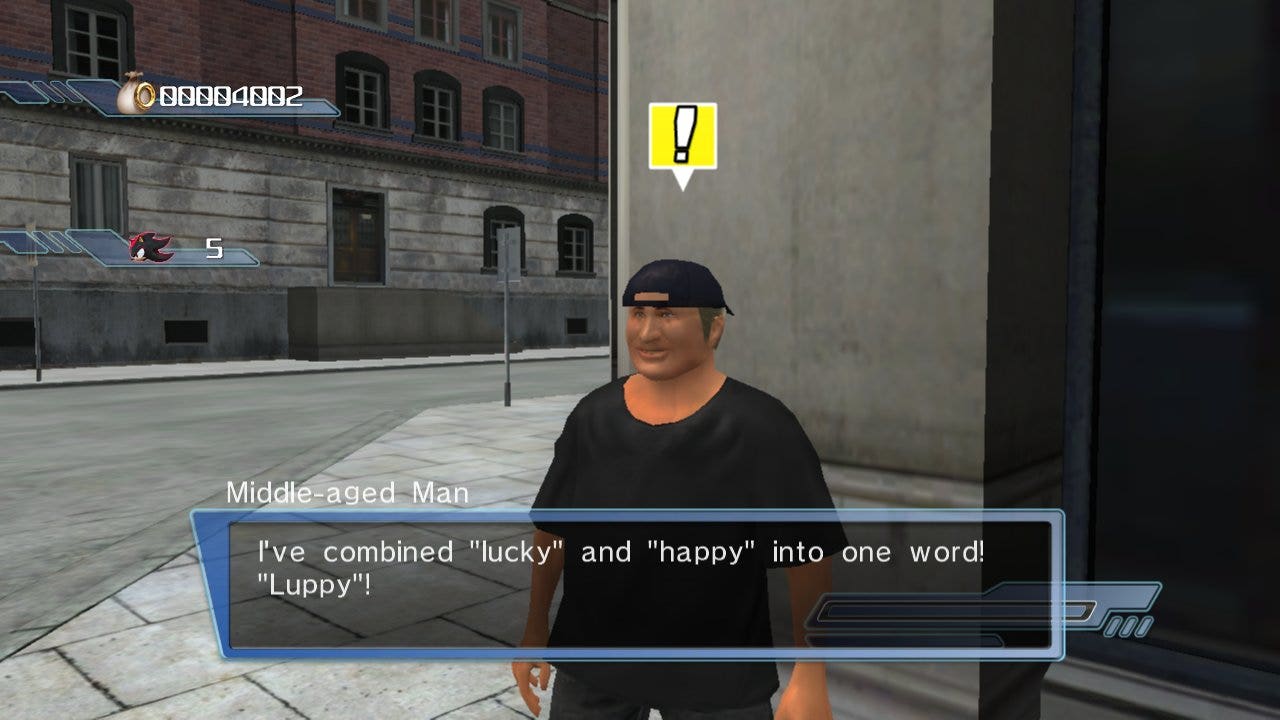
If you’re not familiar, you may have missed the true champion of Sonic 2006, Middle-aged Man:

This man has some degree of notoriety as a pure distillation of the baffling state of the game. Sure, the Havok-powered physics they were all too eager to implement are janky and seemingly bring the game’s performance level to unreasonable depths. Certainly, the level designs are unpolished, and the gimmicks feel rushed. Yes, the story kind of strings things together but not in a way that feels ultimately satisfactory.
But here, in the town of Soleanna, we have Middle-aged Man. And he is not interested in the struggles against existential threats to the very world he lives on. He is thinking about language. He is experimenting.
For my part, I always sort of gave this guy the benefit of the doubt. Surely, I thought to myself, surely this is just an awkward translation. Surely in Japanese this guy is making a better, clearer joke. Surely this is just the localisers trying their best. It can’t be helped.
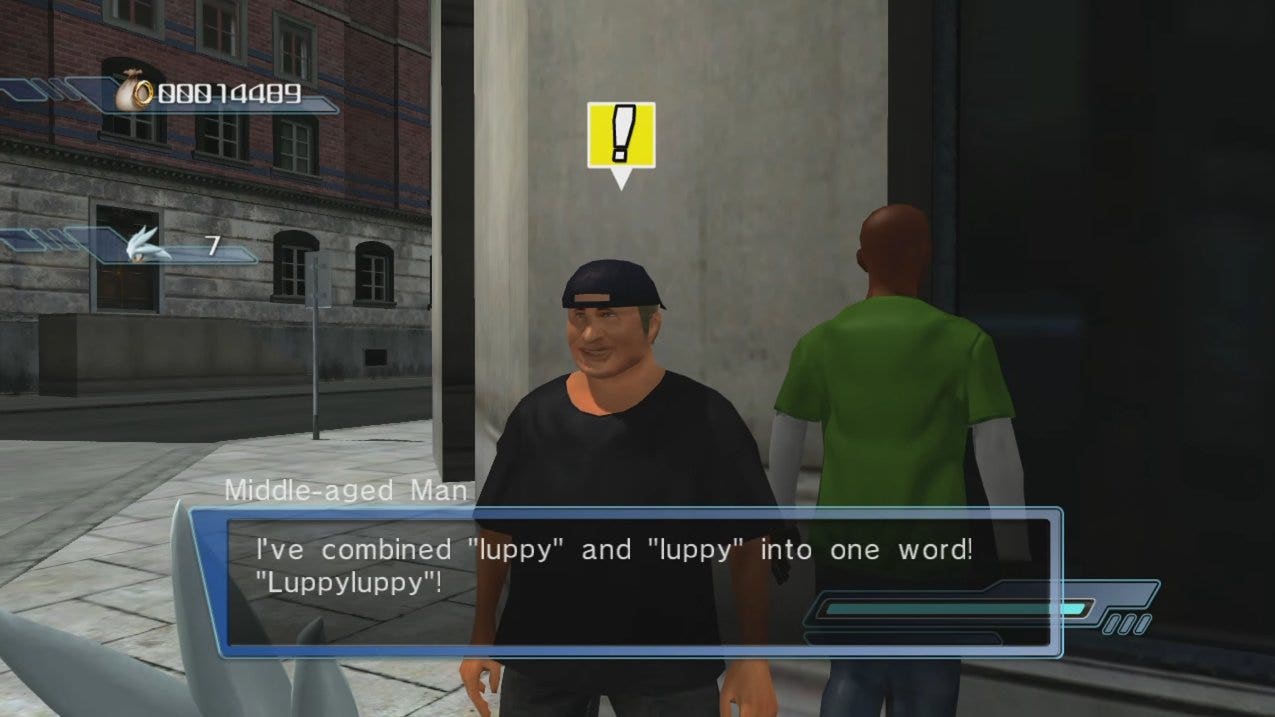
Later in the game, he does it again. Not content to merge two existing English words, he’s now merging the word he made up with itself. “Luppyluppy” is born.

Maddening. Once more Middle-aged Man has confounded us. This sentence surely cannot be any more than a localiser struggling and giving up with whatever fit. Right?
Well, after wondering for this long I finally decided to look into it.
I have some bad news.

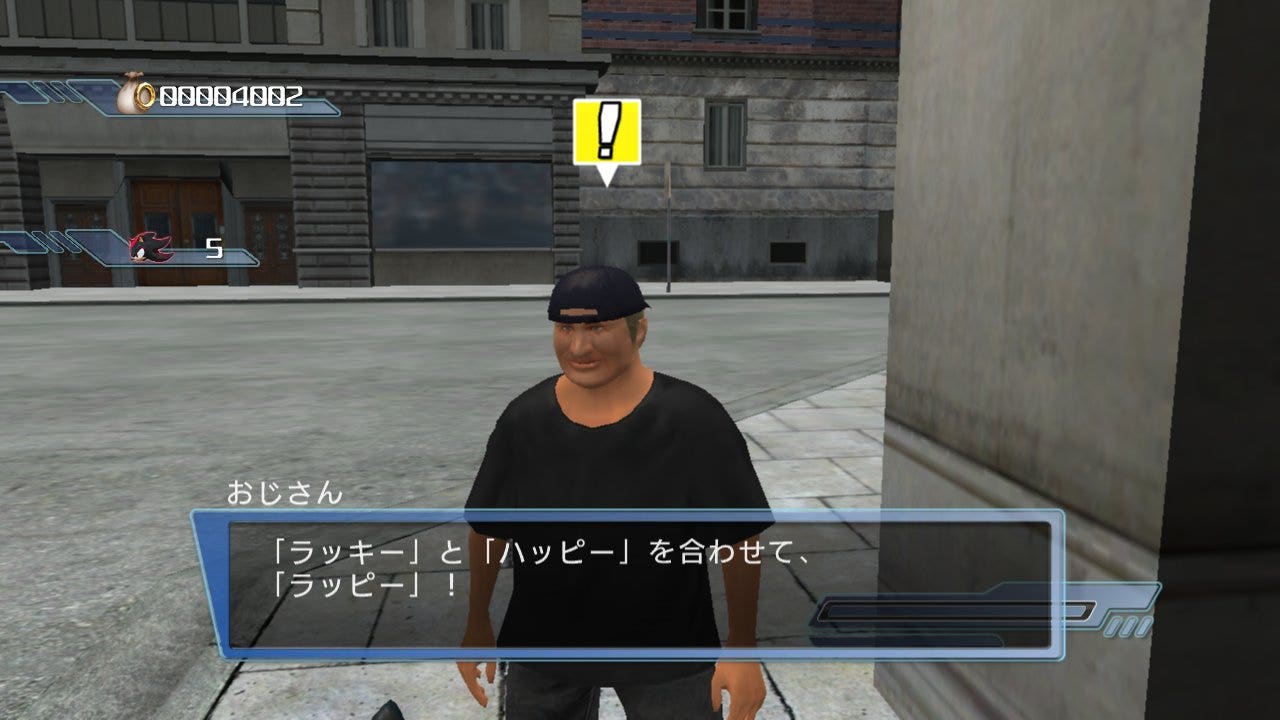
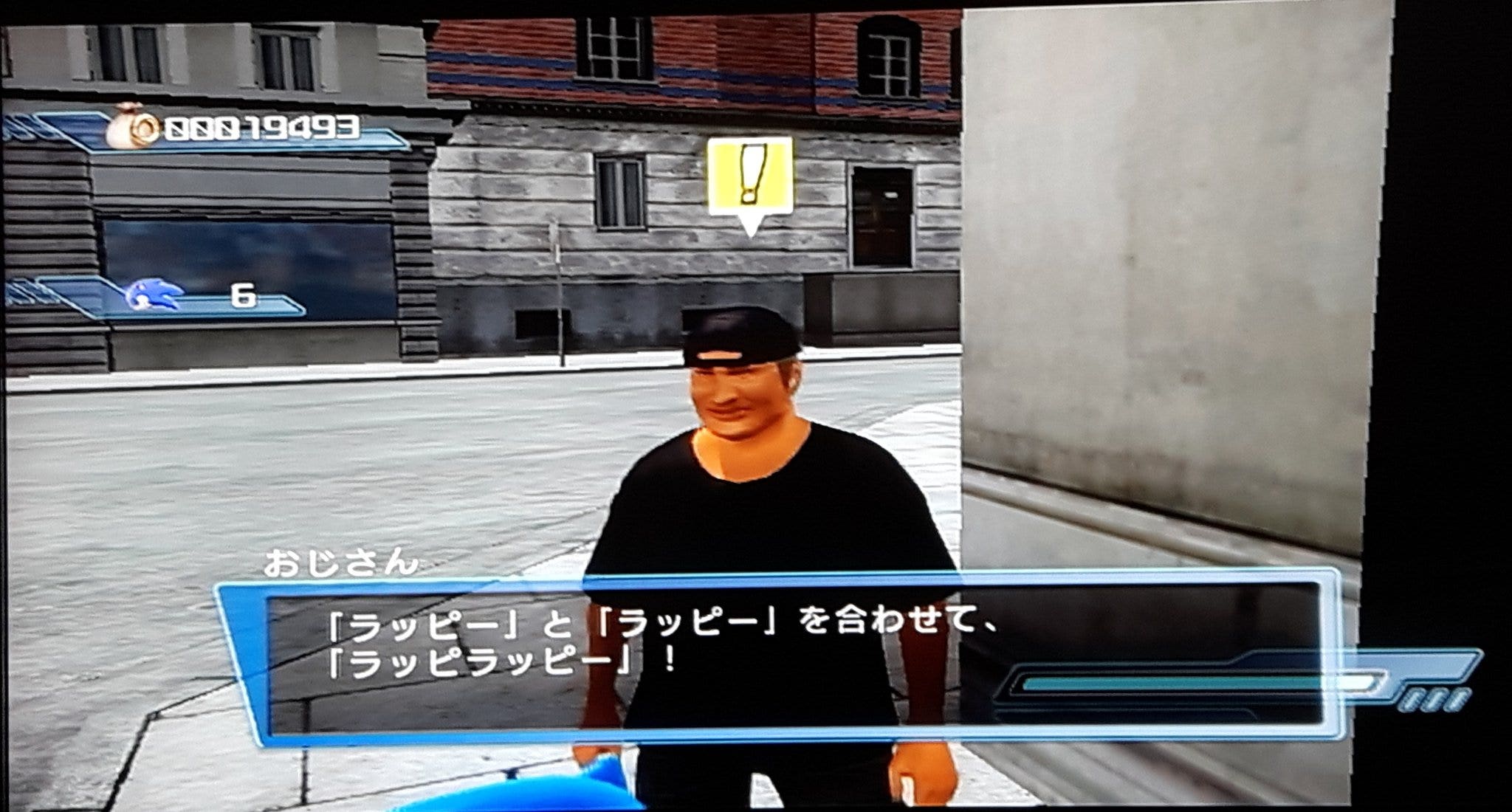
There it is, 「ラッピー」 is real. Luppyluppy is likewise directly brought over from the Japanese version:

this picture was much harder to find, shoutout to @dog for getting the goods 💜
The Japanese version doesn’t have some secret better joke. This is about as close to a literal translation as you can get. Luppy, 「ラッピー」 is exactly what the original writers intended. As is luppyluppy, or 「ラッピラッピー」.
I'm using motion controls!
Background: Image of the Blue Marble 2002, NASA. Processed by prechoster.
list-style-type: deathnote